Taking web conventions and the habits of your users into account when designing your site can improve its usability.
When navigating around the Web, users draw on their own knowledge and experience of how websites work. Some people call this external training. By following Web standards, your site will provide users with an intuitive design that matches their habits. The site will gain in efficiency: all the time saved in navigating with ease will be used to gather information.
Follow conventions and stay focused on quality
Taking Web conventions into account doesn’t mean going against the goals of the site or compromising on originality. Your site can be innovative in its graphics, its content and its purpose, and improve its performance thanks to a usable interface that adapts to the behavior of your users and guides them efficiently across the pages.
What is a convention?
Certain elements of design are common enough that users expect to find them on all sites. J. Nielsen suggests two major levels of standardization:
- Standards: 80% or more of sites use the same approach in terms of design.
- Conventions: 50-79% of sites use the same approach.

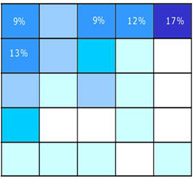
Location where users expect to find the search box
(source: Software Usability Research Laboratory Wichita State Univ., 2005)
It is widely accepted that when users encounter a certain design element on more than half of the sites they visit, they expect to find this same element on other sites. This becomes a convention. It is important for you to know your audience and the sites they visit well, to ensure that your own site meets their expectations.
The main conventions
- Placement conventions
On most sites, the main interactive elements are in well-defined places. For example: the logo is on the top left, the search box at the top, the cart on the top right, the legal disclaimer at the bottom of the page, etc.

Eye tracking shows the path taken to find a search box:
The user looks at the top, then to the right, then to the left and finally at the bottom where it is least expected (source: abit.com.tw)
- Vocabulary conventions
For your site to be readable, it must use the vocabulary users are familiar with: home page for the main page; basket (or your basket, cart, etc.) for products ordered; next page; and so on.
- Presentation conventions
To make your website usable, stay conventional in your choice of interaction methods: form fields, dialog boxes, steps for ordering, etc.…
![]()
The “Save” pictogram remains standard and effective even though 3.5″ floppy disks no longer exist (source: mappy.fr)
Don’t become a slave to standards
Your site does not have to follow all the conventions to the letter. The graphics and visual style must be effective enough for visitors to know immediately how to use your site so they don’t waste time or leave the site out of frustration.
However, conventions are constantly evolving. Just look at the tag clouds that are appearing on a growing number of sites now. Can this be considered a convention? Is it a fad?
![]()
Tag clouds to figure amongst Web standards? (source: lequipe.fr)
As long as you follow the basic principles of usability, it is always interesting to test a truly innovative site to confirm its usefulness and whether it will catch on or not.
