To help users understand forms and fill them out correctly, here are some guidelines for designing a simple and user-friendly interface.
For correctly filled out fields
Some of the fields must be filled out so the form can be saved. Clearly indicate this to users at the start of the form. You can indicate required and optional fields by marking required fields with an asterisk (*). The asterisk should direct users to a highly visible caption explaining that the field is required.
To avoid mistakes, the form must be clear and precise about the type of answers expected. The typing space should be limited to contain only the information required for that field. Feel free to place a caption to the right, underneath or inside the field for example. The caption can specify the rules for the field in question and can be illustrated with an example (the date format, the minimum number of characters required to create a password, etc.).
![]()
The required format is specified directly in the field (source: ING Direct).
A short explanation is provided next to the field (source: Allociné)
To avoid overloading the form, you can make the caption appear only when the user is entering information in that specific field.
The size of the field also tells users what type of information they are expected to enter. For example, on the French web form pictured below, a small box indicates that the field has room for two numbers only. This is a clear indication to the user that they are expected to enter the number of the “département” in which they were born. A larger field leaves the possibility of inserting the name of the “département”, which is of course much longer.
![]()
The size of the field on the form hints to the information expected (source: ING Direct)
It is a mistake not to include short explanations for filling out fields
(source: impots.gouv.fr)
Some helpful tools
Selection elements (buttons, drop-down lists, etc.) limit user selections and are therefore a good way to avoid mistakes. These tools have specific roles:
- Radio buttons are for making a unique choice.
- Checkboxes are used for multiple selections or sometimes for a single operation (to enable/disable an option, for example).
- Drop-down lists preselect items to choose from. They are handy for choosing minimum quantities or multiples, for example

Nespresso capsules come in packs of 10. The list therefore contains the multiples of 10 that are possible when placing an order (source: Nespresso).
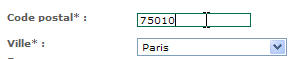
The autocomplete feature is of great help to users, as it saves them having to enter the information themselves.

The city automatically appears when the user enters the zip code (source: Yves Rocher).
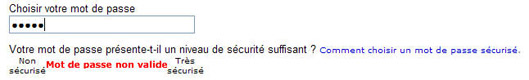
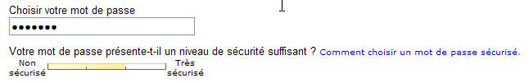
To avoid data entry mistakes, it is possible for forms to only accept accurate and consistent information, Ways to do this include imposing choices with a drop-down list or guiding users progressively as they fill out the form.


When creating an account on eBay, the site displays a password quality scale to let users know in real time whether their password is secure enough or has been rejected (source: ebay.fr)
Verifying and confirming information
To limit the number of errors that the system might have trouble identifying, it is important to include a step during which users can check the information they have entered. Before the final confirmation of an order, for example, present a list of the items the user is about to pay for, and indicate clearly that once the order is confirmed a change of mind will no longer be possible.
For critical actions such as deleting information, changing passwords or registering banking details, make sure to ask the user for confirmation before performing the action.
Avoid placing “Cancel” or “Delete” buttons at the end of a form, so that users don’t accidentally delete or cancel after spending all that time filling out all the fields. If you really must have such a button, make sure it:
- is far from the validate button,
- has a different format that lets users know it is “dangerous”,
- triggers a message box specifying that all data will be deleted.
When a page is being saved to your system, do let users know so they don’t get confused and start clicking repeatedly on the validate/send/confirm button. Likewise, once the data has been saved, tell users by displaying a confirmation message.

At the end of the form, the system confirms that the data has been saved (source: Allociné).
Reporting errors to users
To be sure not to damage the trusting relationship you have built with the user, error messages must be carefully presented and worded.
Insert text-based error messages on the actual page rather than in pop-up windows, which are less practical and often alarming since people tend to associate these with software application errors. The message should be in a distinctive color, usually red.
Once the message is displayed, make sure to leave the incorrect information in the field. This will make it easier for the user to identify the mistake and correct it.
The message must be:
- Respectful and reassuring so that the user feels helped rather than berated
A simple and polite message (source: Hermes)
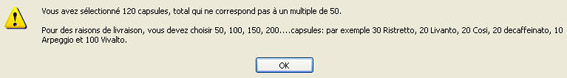
- Explicit to make the correction easier. The message should give a precise indication of the error and suggest a solution in the expected format.

A message that identifies the exact nature of the mistake, specifies its cause, and gives an example of how to resolve the problem (source: Nespresso)
The easier you make it for users to fill out the form effortlessly, quickly and correctly, the more satisfied they will be and the more likely it is that they will complete the process.
